블로그 관리 홈 > 꾸미기 > 스킨 편집에 진입.
html 편집 버튼으로 편집 페이지에 진입 후 CSS 탭을 선택한다.
1. 메인 화면 너비 조절
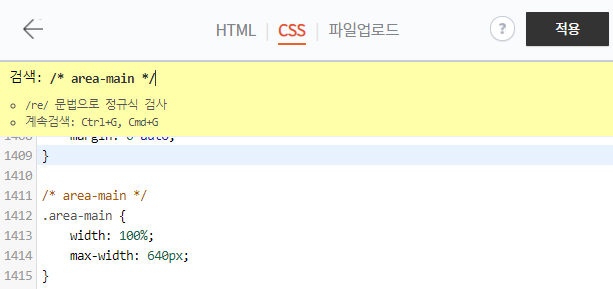
/* area-main */
.area-main {
width: 100%;
max-width: 800px;
}상기 부분을 찾아줄 것이기 때문에 아래처럼 Ctrl+F 눌러 검색한다.

원하는 만큼 너비를 늘려준다.
적용 버튼 누르고 + 새로고침 버튼을 눌러 변화를 확인한다.
2. 사이드바 너비 조절
.area-aside .box-profile .img-profile {
width: 140px;
height: 140px;
margin: 20px 5px 0px 5px;
border-radius: 140px;
}
다음으로 상기 부분처럼 margin을 조절해서 줄어든 사이드바를 보완한다.
가장 상단의 .area-aside .box-profile .img-profile를 그대로 검색한다.

*참고: Margin 순서
- 4개를 작성하는 경우 시계 방향으로 [위 오른쪽 아래 왼쪽] 순이다.